Websweetstudio.com – Apakah Kamu pernah merasa penasaran tentang “bagaimana cara membuat halaman web dengan HTML?” Ya, bukan rahasia lagi, jika dua hal tersebut menyenangkan namun menantang, apalagi bagi kamu yang sudah membiasakan diri dengan menggunakan Content Management System (CMS), maka ada kalanya juga untuk meningkatkan kemampuan dalam bidang pengembangan website agar tidak selalu bergantung pada CMS.
Perlu kamu tahu, cara membuat halaman web dengan HTML, masuk ke dalam salah satu cara mudah membuat website. Lantas, apa itu HTML? Apakah benar bahwa HTML ini adalah dasar dalam mengembangkan website? Mari, kita pelajari lebih dalam tentang cara membuat website sederhana dengan html pada artikel di bawah ini!
Mengenal Apa itu HTML
Apa itu HTML?
HTML adalah singkatan dari HyperText Markup Language. Ini adalah bahasa markup yang digunakan untuk membuat halaman website atau web page. Dengan HTML Kamu dapat membuat website yang terdiri dari berbagai elemen seperti teks, gambar, tautan, dan lain-lain menggunakan elemen HTML seperti tag dan atribut. HTML memiliki banyak kegunaan seperti:
1. Pengembangan website
Pengembang atau developer menggunakan kode HTML untuk mendesain elemen halaman website, seperti teks, hyperlink, dan file media lainnya.
2. Navigasi
Pengguna dapat dengan mudah berpindah dan menyisipkan tautan antara halaman yang berhubungan dan website lain karena HTML banyak digunakan untuk menyematkan hyperlink.
3. Dokumentasi website
HTML memungkinkan untuk mengatur dan memformat dokumen, mirip dengan Microsoft Word.
Perlu juga diketahui bahwa HTML bukanlah bahasa pemrograman karena tidak dapat membuat fungsionalitas yang dinamis. Saat ini HTML hanya dianggap sebagai standar pengkodean resmi untuk website. World Wide Web Consortium (W3C) adalah organisasi yang bertanggung jawab untuk menjaga dan mengembangkan spesifikasi HTML, serta memberikan pembaruan secara berkala.
Cara Kerja HTML
Website biasanya terdiri dari beberapa halaman HTML yang berbeda misalnya halaman utama, halaman profil, dan halaman kontak. Setiap halaman memiliki file HTML tersendiri. File HTML adalah dokumen yang memiliki ekstensi .html atau .htm. Browser website membaca file HTML dan menampilkan isinya sehingga pengguna internet dapat melihatnya.
Setiap halaman HTML memiliki kumpulan elemen HTML yang terdiri dari tag dan atribut. Elemen HTML adalah komponen utama dalam pembuatan halaman web. Tag memberitahu browser kapan elemen dimulai dan berakhir, sedangkan atribut menjelaskan sifat-sifat elemen. Tiga bagian utama dari suatu elemen tersebut adalah:
- Tag pembuka, digunakan untuk menandai awal dari elemen. Tag ditulis dengan tanda kurung sudut buka dan tutup misalnya gunakan tag awal untuk membuat paragraf.
- Konten, ini adalah isi yang ditampilkan kepada pengguna lain.
- Tag penutup, sama dengan tag pembuka tetapi dengan garis miring sebelum nama elemen misalnya untuk mengakhiri paragraf.
Contoh HTML
<P> ini adalah sebuah paragraph </p>
Kode HTML di atas adalah contoh dari sebuah elemen HTML yang disebut . Elemen ini digunakan untuk membuat sebuah paragraf teks dalam halaman web. Elemen memiliki tag pembuka () dan tag penutup () yang menandai awal dan akhir dari paragraf. Di antara kedua tag tersebut, kita bisa menulis teks yang ingin kita tampilkan sebagai paragraf.
Cara Membuat Website dengan HTML dengan Mudah
Perlu diketahui juga, HTML dan CSS adalah dua bahasa yang sering digunakan untuk membuat website. HTML adalah bahasa yang digunakan untuk membuat struktur dan konten dari website, sedangkan CSS adalah bahasa yang digunakan untuk mengatur gaya dan tampilan dari website. Dengan menggunakan HTML dan CSS, kita bisa membuat website yang menarik dan interaktif. Untuk membuat website dengan HTML dan CSS, kita perlu mengikuti langkah-langkah berikut:
1. Siapkan konten website
Konten website adalah isi dari website yang ingin kita buat, seperti menu, struktur, detail, dan lain-lain. Konten website bisa kita tulis dalam sebuah dokumen terpisah agar mudah untuk disalin dan disisipkan dalam kode HTML nantinya. Selain itu, kita juga bisa membuat wireframe atau sketsa dari tata letak halaman website agar lebih mudah dalam melakukan eksekusi.
2. Buat struktur file website
Struktur file website adalah susunan dari file-file yang dibutuhkan untuk membuat website, seperti file HTML, file CSS, file gambar, dan lain-lain. File-file ini harus disimpan dalam satu folder yang sama agar mudah untuk diakses oleh browser.
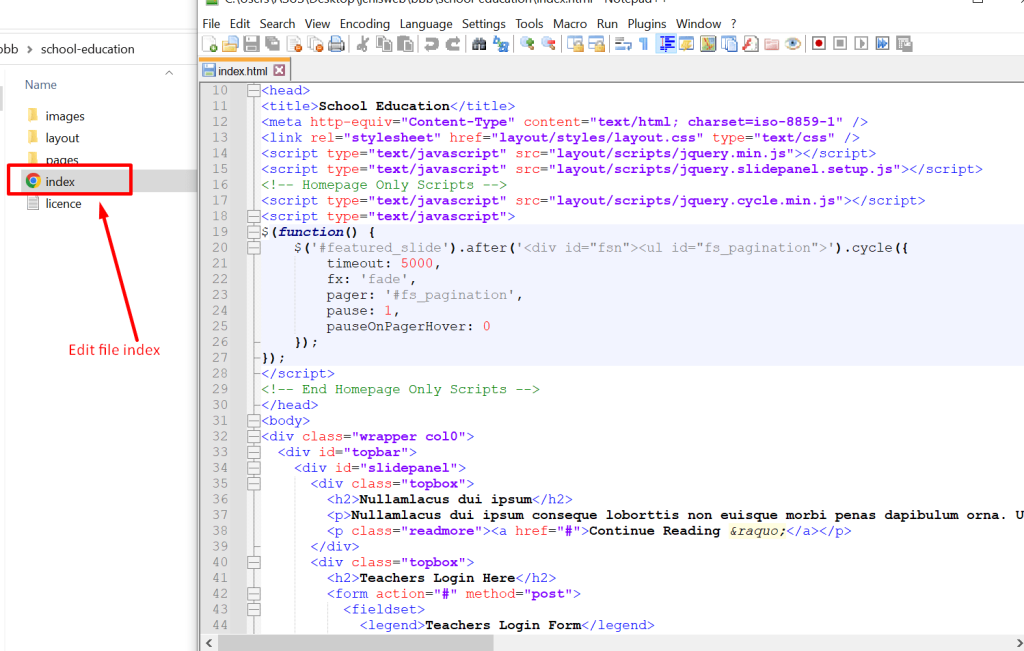
Untuk file HTML, kita harus memberi nama index.html untuk halaman utama website, karena itu adalah nama file yang pertama kali dibaca oleh browser. Untuk file CSS, kita bisa memberi nama sesuai keinginan kita, misalnya style.css.
3. Buat kode HTML
Kode HTML adalah kode yang digunakan untuk membuat struktur dan konten dari website. Kode HTML terdiri dari elemen-elemen yang memiliki tag pembuka dan tag penutup, serta atribut-atribut yang memberi informasi tambahan tentang elemen tersebut.
Elemen-elemen HTML bisa bersarang atau berada di dalam elemen lain untuk membuat struktur yang lebih kompleks. Contoh dari elemen HTML adalah , , , , , , , , dan lain-lain.
4. Buat kode CSS
Kode CSS adalah kode yang digunakan untuk mengatur gaya dan tampilan dari website. Kode CSS terdiri dari selector dan declaration. Selector adalah bagian yang menunjukkan elemen HTML mana yang ingin kita beri gaya, sedangkan declaration adalah bagian yang menentukan gaya apa yang ingin kita berikan pada elemen tersebut.
Declaration terdiri dari property dan value yang dipisahkan oleh titik dua (:). Selector dan declaration harus diapit oleh kurung kurawal ({ }). Contoh dari kode CSS adalah:
p { font-weight: bold; text-decoration: underline;}
Kode CSS di atas akan memberikan gaya pada semua elemen dengan membuat teksnya menjadi tebal (font-weight: bold) dan bergaris bawah (text-decoration: underline).
5. Hubungkan file HTML dengan file CSS
Agar file CSS bisa diterapkan pada file HTML, kita perlu menghubungkan keduanya dengan menggunakan elemen . Elemen harus diletakkan di dalam elemen pada file HTML, dan memiliki atribut rel=”stylesheet” untuk menunjukkan bahwa file tersebut adalah file CSS, serta atribut href=”nama_file.css” untuk menunjukkan lokasi dari file CSS tersebut. Contoh dari elemen adalah:
6. Simpan dan buka file HTML dengan browser
Setelah selesai membuat kode HTML dan CSS, kita perlu menyimpan file-file tersebut dengan ekstensi .html dan .css pada folder yang sama. Kemudian, kita bisa membuka file index.html dengan menggunakan browser untuk melihat hasil dari website yang telah kita buat.
Dan itulah 6 langkah mudah untuk membuat halama web dengan menggunakan HTML. Dengan adanya penjelasan ini, kita berharap kamu tidak malas atau bahkan takut untuk belajar dunia koding. Karena pada sejatinya, kesulitan itu ada ketika kita tidak mau belajar. Semoga bermanfaat!