Di tengah persaingan digital yang semakin ketat, memiliki website yang hanya tampil menarik tidak lagi cukup. Untuk memenangkan perhatian mesin pencari seperti Google, Anda perlu membuat website Anda lebih mudah dibaca dan dipahami secara struktural. Inilah alasan mengapa Schema Markup menjadi bagian penting dari strategi SEO modern.
Apa Itu Schema Markup?
Schema Markup adalah serangkaian tag mikrodata yang ditambahkan ke dalam kode HTML website Anda untuk membantu mesin pencari memahami konten dengan lebih baik. Dengan kata lain, Schema memberikan konteks pada elemen di halaman Anda—apakah itu produk, artikel, ulasan, event, atau profil bisnis.

Manfaat Implementasi Schema untuk SEO
- Meningkatkan Click-Through Rate (CTR)
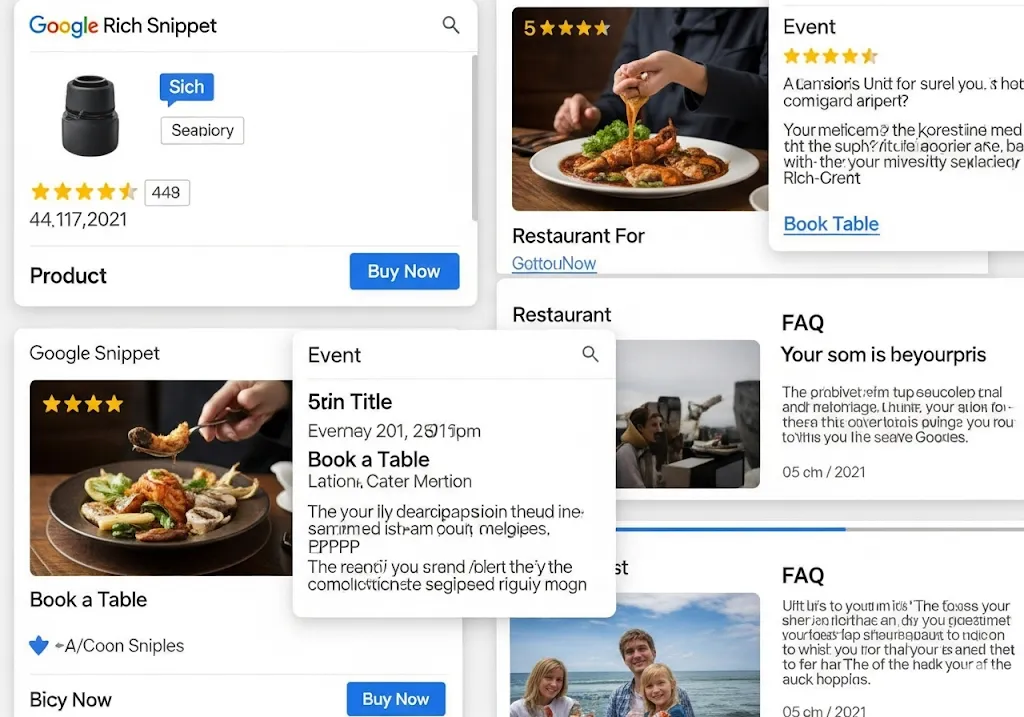
Dengan Schema, website Anda bisa tampil dengan rich snippets seperti rating bintang, harga, tanggal event, atau gambar thumbnail langsung di hasil pencarian. - Memperjelas Konten Website ke Mesin Pencari
Mesin pencari seperti Google dapat lebih mudah mengidentifikasi struktur dan jenis konten yang Anda tampilkan. - Menjadi Lebih Relevan di Hasil Pencarian
Informasi tambahan dari Schema membuat tampilan hasil pencarian lebih kaya dan menarik perhatian pengguna. - Mendukung Fitur Pencarian Khusus Google
Beberapa fitur seperti “People Also Ask” atau “FAQ Box” di hasil pencarian bisa dipicu oleh penggunaan Schema yang tepat.

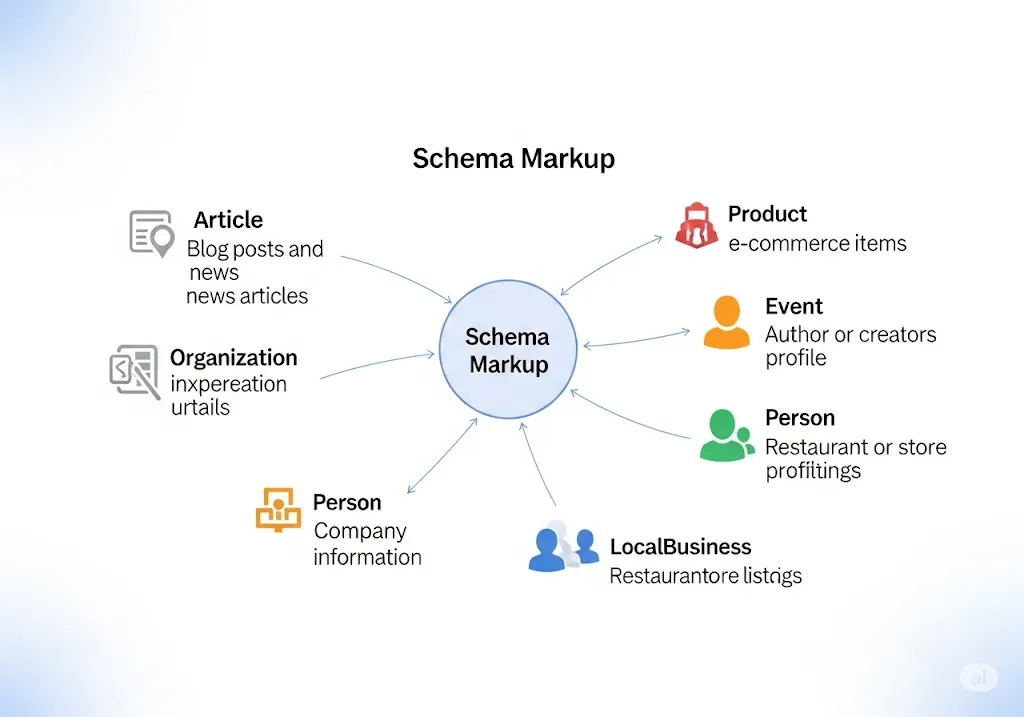
Jenis Schema Markup yang Paling Umum Digunakan
- Article – Untuk blog, berita, atau konten editorial
- Product – Untuk menampilkan informasi produk seperti harga, stok, dan rating
- Local Business – Untuk menampilkan informasi bisnis lokal di Google Maps
- FAQ – Untuk menampilkan pertanyaan dan jawaban langsung di SERP
- Event – Untuk menampilkan detail acara seperti tanggal dan lokasi
- Breadcrumb – Untuk struktur navigasi yang lebih jelas

Bagaimana Cara Mengimplementasikan Schema Markup?
- Gunakan JSON-LD
Ini adalah format rekomendasi dari Google karena lebih bersih dan mudah dipisahkan dari HTML utama. - Tentukan Jenis Schema
Gunakan Schema.org untuk mencari jenis markup yang sesuai dengan konten Anda. - Tambahkan Script di
<head>atau<body>
Tempelkan kode JSON-LD di bagian yang relevan. Contoh: jsonSalinEdit<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Article", "headline": "Judul Artikel", "author": { "@type": "Person", "name": "Nama Penulis" }, "datePublished": "2025-06-20" } </script> - Uji dengan Rich Results Test Tool
Gunakan alat dari Google untuk memastikan kode Schema Anda valid dan bisa ditampilkan sebagai rich result.

Tips Praktis
- Gunakan plugin seperti Yoast SEO atau Rank Math jika menggunakan WordPress untuk menambahkan Schema otomatis.
- Pastikan data yang digunakan akurat dan sesuai dengan konten aktual.
- Jangan menambahkan Schema palsu atau menyesatkan—hal ini bisa dikenai penalti oleh Google.
Kesimpulan
Schema Markup bukanlah trik cepat untuk meningkatkan peringkat, tetapi merupakan fondasi penting untuk membuat website Anda lebih “terbaca” oleh mesin pencari. Dengan mengimplementasikan Schema secara strategis, Anda bukan hanya membantu Google memahami konten Anda dengan lebih baik, tetapi juga meningkatkan kemungkinan muncul dalam format rich results yang lebih mencolok dan informatif di halaman hasil pencarian.