Dalam membangun aplikasi web modern, struktur folder yang rapi bukan sekadar preferensi developer—melainkan kebutuhan. Dengan teknologi seperti Tailwind CSS, Vite, dan Laravel, pengelolaan proyek harus disusun secara strategis agar pengembangan tetap efisien, terorganisir, dan scalable. Artikel ini membahas struktur folder ideal untuk mengintegrasikan ketiga teknologi tersebut dalam satu proyek web modern.
Kenapa Struktur Folder Itu Penting?
Struktur folder yang baik membantu:
- Menyederhanakan kolaborasi tim
- Memudahkan navigasi dan pemeliharaan kode
- Memisahkan tanggung jawab antar file dan komponen
- Memastikan standar proyek tetap konsisten

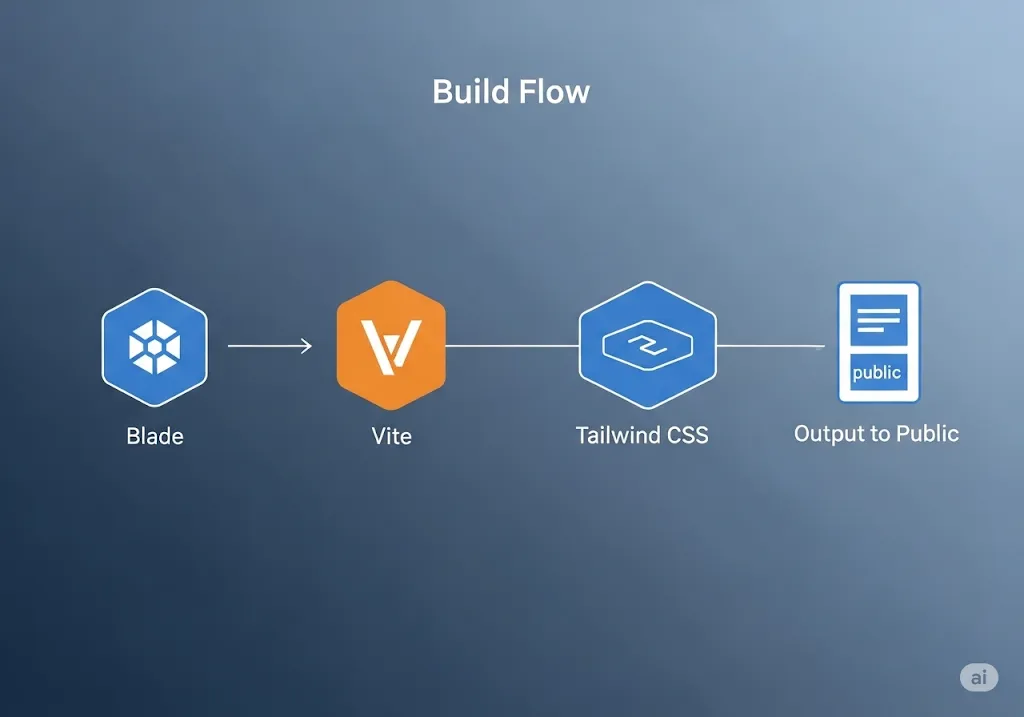
Integrasi Tailwind CSS + Vite + Laravel: Gambaran Umum
Saat menggabungkan Laravel sebagai backend, Vite sebagai build tool modern, dan Tailwind CSS sebagai sistem styling, Anda akan bekerja dalam ekosistem yang cepat dan fleksibel. Namun, tanpa struktur folder yang tepat, kompleksitas bisa dengan cepat membingungkan.
Struktur Folder Ideal
Berikut contoh struktur direktori yang direkomendasikan untuk proyek Laravel + Vite + Tailwind CSS:
bashSalinEdit/project-root
├── app/
│ ├── Http/ # Controller & Middleware
│ ├── Models/ # Model Eloquent
│ └── Providers/ # Service Provider
├── resources/
│ ├── css/
│ │ └── app.css # File utama Tailwind
│ ├── js/
│ │ └── app.js # Entry file Vite
│ └── views/
│ ├── layouts/ # Blade layout (master)
│ └── pages/ # Blade pages
├── public/
│ └── build/ # Output file dari Vite (CSS & JS)
├── routes/
│ └── web.php # Route utama Laravel
├── vite.config.js # Konfigurasi Vite
├── tailwind.config.js # Konfigurasi Tailwind
└── package.json # Dependency npm

Penjelasan Folder Penting
resources/css/app.css
File utama untuk menulis class Tailwind, tempat Anda mengimpor directive seperti @tailwind base, @tailwind components, dan @tailwind utilities.
resources/js/app.js
Entry point utama JavaScript yang akan diproses oleh Vite. Di sini Anda bisa import komponen Vue, Alpine.js, atau fungsi JavaScript umum.
resources/views/
Berisi file Blade yang menjadi tampilan aplikasi. Disarankan untuk memisahkan layout dan halaman untuk menjaga keteraturan.
vite.config.js
Tempat Anda mengatur proses build Vite, termasuk integrasi dengan Laravel plugin dan konfigurasi alias path.
tailwind.config.js
Berfungsi untuk mengatur konfigurasi Tailwind, seperti menambahkan custom color, font, atau menyesuaikan breakpoints.
Tips Organisasi Tambahan
- Buat folder
components/di dalamresources/js/untuk menyimpan komponen JavaScript atau Vue. - Jika menggunakan Alpine.js, simpan logikanya dalam
resources/js/modules/. - Gunakan
@vite('resources/js/app.js')di file Blade untuk menghubungkan frontend Anda ke Vite secara otomatis.

Kesimpulan
Struktur folder yang baik akan menentukan arah pengembangan proyek jangka panjang. Dengan Laravel sebagai kerangka backend, Tailwind CSS untuk gaya, dan Vite sebagai bundler modern, Anda dapat membangun sistem yang cepat, ringan, dan mudah dipelihara. Gunakan struktur di atas sebagai fondasi, lalu sesuaikan sesuai kebutuhan proyek dan gaya kerja tim Anda.